在页面标签内部调用事件与事件侦听器绑定事件的不同
我们在给元素添加事件的时候可能会用到三种方法:
1.直接写到dom文档中:
2.使用元素的事件属性赋值:
node.onclick = myFunc;3.使用事件侦听器:
node.addEventListener('click',myFunc,false);//W3C的方法
node.attachEvent('onclick',myFunc);//IE我们将myFunc定义为
- function myFunc(){
- alert(this);
- }
不知道你注意过没有,用第一种方法与第二以及第三种方法触发事件时this指代的值是不同的。
根据我们的理解当元素触发事件时,调用我们自定义方法的对象为我们触发事件的元素,this指代的应该为当前元素。当我们使用第二和第三种方法时候这么说是没问题的,提示框提示的也是当前的元素。但是通过第一种方法执行的时候提示框提示的却是window对象!这是为什么呢?是出现bug了吗?事实上不是的。
如果我们使用调试工具查看一下元素的onclick属性你会发现它们之间的不同。
第一种情况:
node.onclick = function(){
omyFunc();
}第二种情况:
- node.onclick = function(){
- oalert(this);
- }
第三种情况:
在IE下面用attachEvent方法添加事件的时候内部的this指代的是window对象,不知道到IE在想什么,呵呵。但是addEventListener中this指代的是当前的事件对象,当然IE下面你可以用别的办法解决这个问题。
现在应该清楚了,第一种情况的时候相当于在onclick属性中执行的是我们定义的myFunc方法,而调用myFunc函数的对象为 window,所以this也就是window。而第二和第三种情况则相当于将myFunc函数对象赋给onclick属性,当触发事件时执行的是 myFunc函数内部的代码,调用对象为当前的对象,所以this也就是当前的node。
不知道你在写javascript的时候碰到过这个问题没有?
转载请注明原文出处《在页面标签内部调用事件与事件侦听器绑定事件的不同》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
在某个元素上阻止鼠标右键默认事件
最近在做一个小东西的时候需要在某一个元素上“右击”触发一个自定义菜单,通过自定义的菜单对右击的条目进行编辑。这就要求屏蔽默认的右键菜单
IE和FF下面的元素都有oncontextmenu这个方法,在FF下面只要通过event.preventDefault()方法就可以轻松实现这个效果。IE并不支持这个方法,在IE下面一般是通过触发方法后return false来实现阻止默认事件的。
通常我们使用阻止右键事件是在全局阻止,即在document层面就将右键拦截,现在我想要实现的效果是只在特定的区域阻止默认的右键事件,而其他区域并不影响。
通过实验我发现要是在IE下绑定的方法中return false后在document层面上可以实现阻止右键的默认行为。但是具体到某一个元素比如div,则失效。
最后通过查找手册发现,IE下的event对象有一个returnValue属性,如果将这个属性设置为false则不会触发默认的右键事件。类似如下:
- event.returnValue = false;
只要加入这句就实现了我想要的效果。请点击查看Demo效果。
这个效果兼容IE6+,FF,但是opera压根就没有oncontextmenu这个方法所以也就不能简单的通过这个方法实现,要想实现还需要通过其他的手段。
转载请注明原文出处《在某个元素上阻止鼠标右键默认事件》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
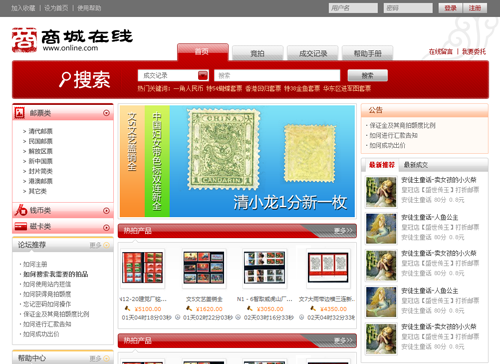
公司网站首页效果图
最近事情太多,blog基本上都没什么时间更新,有很多东西想写写的。
ps.都这个时候了还这么冷,家里的暖气早停了,弄得我晚上都不爱起来活动,只想窝在被窝看书。
转载请注明原文出处《公司网站首页效果图》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
动画类功能简介-风琴效果菜单实现
经过一段时间的修改以及反复的测试,这个动画类终于基本实现了计划的功能。主要包括常用的向上闭合,向下展开,高度宽度同时闭合以及展开,背景色改变(常用的黄退效果),透明度改变,以及一个更为通用的包含位置,尺寸,背景色,透明度等等同时变化的方法。请点击查看Demo页面。 继续阅读 »
转载请注明原文出处《动画类功能简介-风琴效果菜单实现》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。