2010年的最后一天
转眼又到了2010年的最后一天,还记得有篇日志是2009年的最后几分钟,时间过得好快。
2010年中发生了好多事情,而且大学中最好的几个哥们中的一个结婚了,而且孩子马上就有了。
岁月不饶人啊。
感觉自己突然从一个孩子变得要自己生活,茫然的同时压力也倍增。
不过这一年最大的收获是从青岛离开,到北京杭州找工作的那段时间,虽然累,倒也充实。
现在有了一个新的开始,新的一年马上也就到了,祝自己能在新的一年有新的提高。
转载请注明原文出处《2010年的最后一天》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
Js幻灯片效果-更加丰富的切换形式
不得不说IE下使用滤镜做出的幻灯片切换效果确实很丰富,但是最致命的缺点就是只能在IE下使用。现在已经很少见那种花哨的切换效果了,现在大部分的幻灯片切换方式主要就是滑动+透明度变化。
但是我们有时候确实需要更加丰富的效果来点缀我们的页面,那该怎么办?为了实现更加丰富的效果有的同学就采用Flash的解决方法,但是或许有的同学并不想白无故的在页面中加个Flash。
这里就提供一种使用JavaScript提供更加丰富效果的幻灯片解决方案,抛砖引玉。
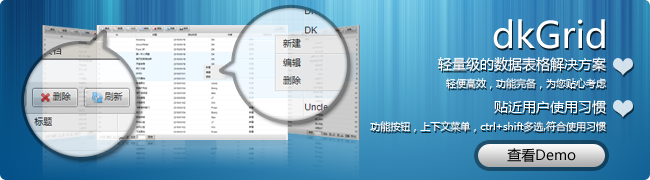
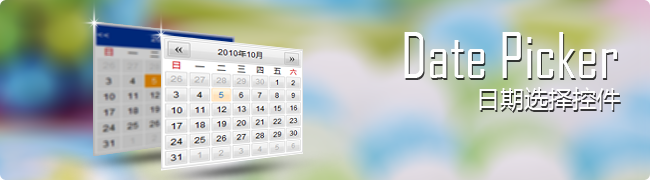
先看一下效果:
-
o



o
o
这个控件目前实现了五种切换效果,包括百叶窗,棋盘效果以及这些效果的变形。
使用也很方便:
-
o
- 在页面中引入相关的的js,包括magicslider(这个控件),jquery,dk_tools(一个小的工具库,如果需要的话可以把用到的方法放到magicslider中,不需额外多引入一个js)
- 在页面中创建一个slider对象new MagicSlide({cid:’magic_slide’, width: 650, height: 180, nextBar: ‘next’, preBar: ‘pre’});
- 参数分别为控件容器的id,宽度,高度,向后按钮的id,向前按钮的id
o
o
相关代码:
- new MagicSlide({cid:'magic_slide', width: 650, height: 180, nextBar: 'next', preBar: 'pre'});
下一篇文章中会介绍一下实现思路和代码结构,与各位分享。
转载请注明原文出处《Js幻灯片效果-更加丰富的切换形式》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。
让IE浏览器也支持CSS3-译
CSS3 PIE 是一款可以让IE(6-8)支持渲染几种最常用的CSS3效果的.htc插件。比如圆角,阴影,线性渐变等。
这个插件确实能够带来很多方便。有需要的同学可以移步看一下。
转载请注明原文出处《让IE浏览器也支持CSS3-译》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。




