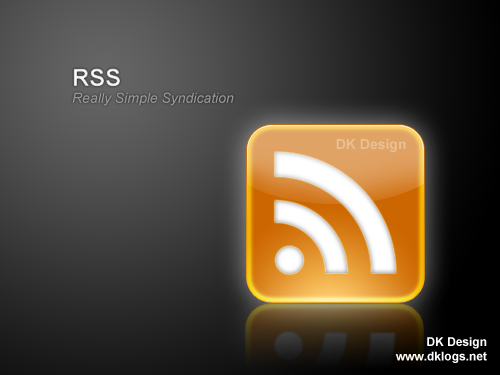
设计一个你自己的质感RSS图标
DK 于2009,12,11发表 | 3 评论 »
设计制作:DK转载请注明出处:http://www.dklogs.net
介绍一下做的过程:
1.创建一个径向渐变的黑色背景。渐变的颜色为#666666-#000000。
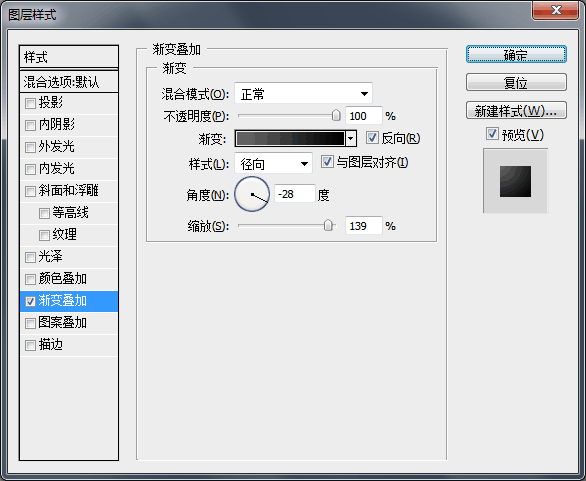
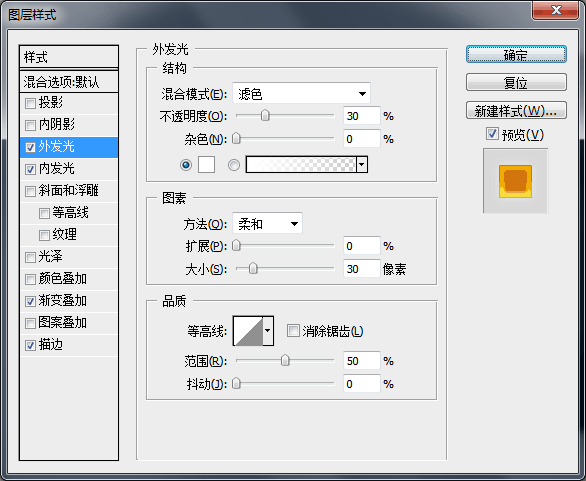
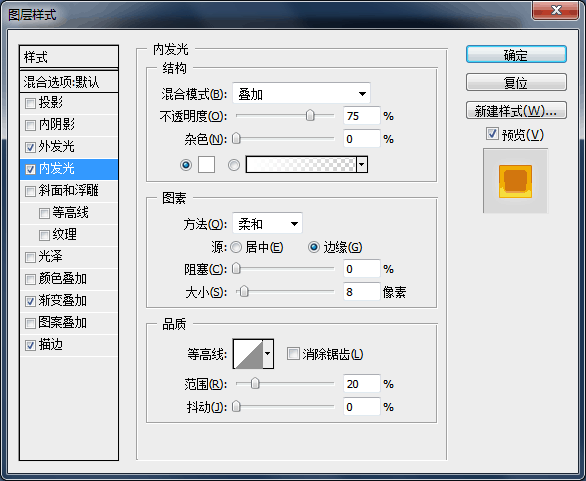
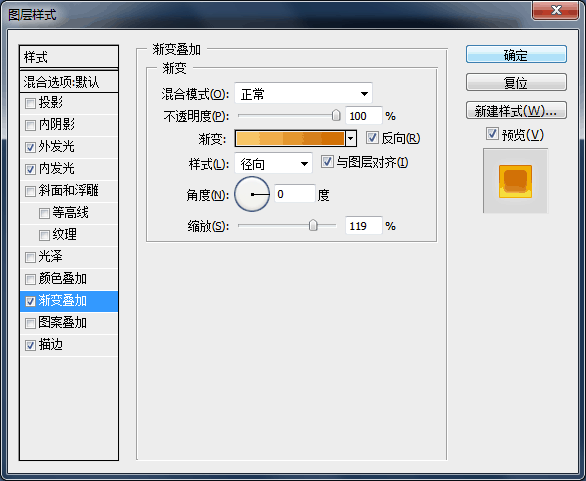
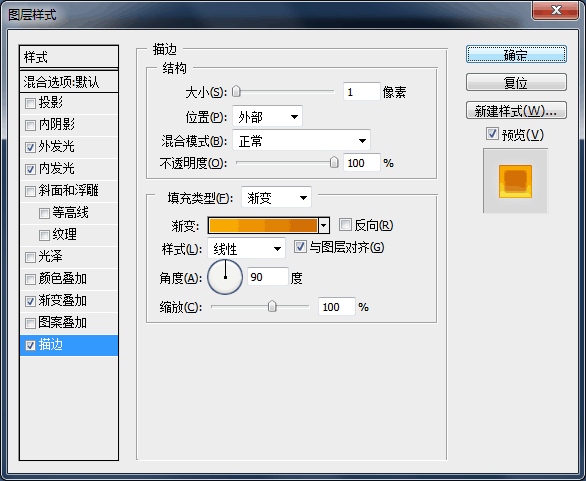
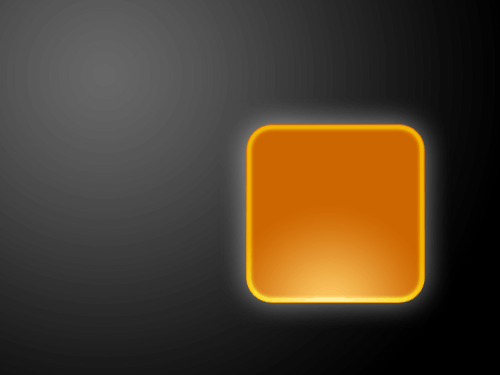
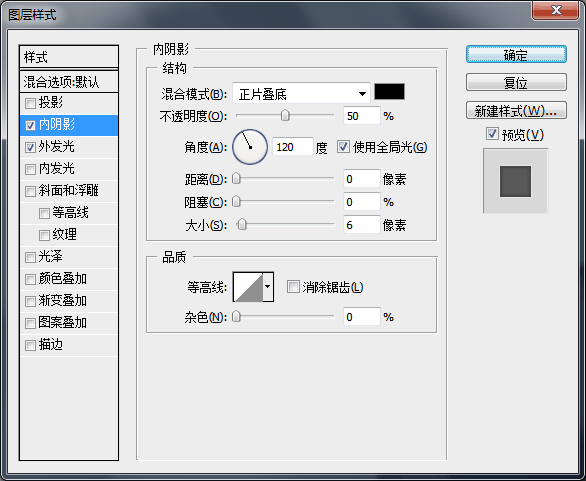
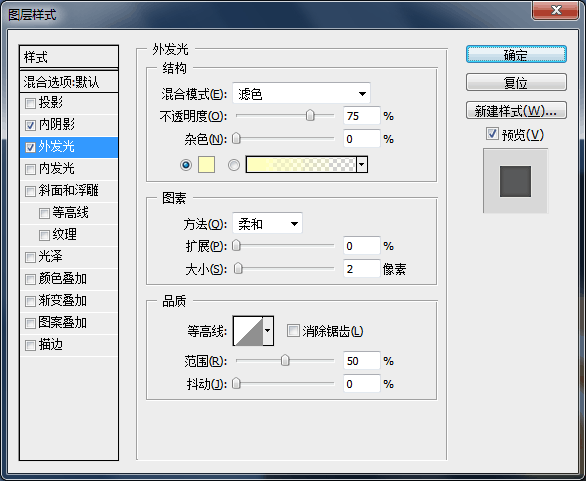
2.用圆角矩形工具画出RSS图标的背景,圆角的半径为20px。并给圆角矩形加上图层样式。分别为外发光,内发光,渐变叠加和描边。
渐变叠加的颜色为#cc6600-#ffcc66。
描边的渐变色为#ffcc66-#cc6600。
实现的效果为:
3.为整个图标添加图案。
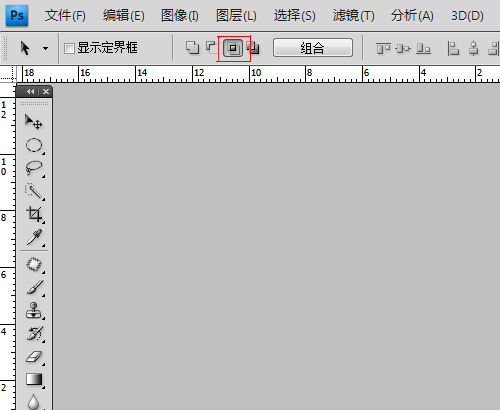
3.1首先建立一个正圆的形状,选中形状工具中的椭圆工具,按住Shift画圆,得到正圆。
3.2将画好的圆的路径复制并在本图层粘贴,并按比例减小到80%,在形状状态栏选择从形状中减去,形成类似圆环的效果。
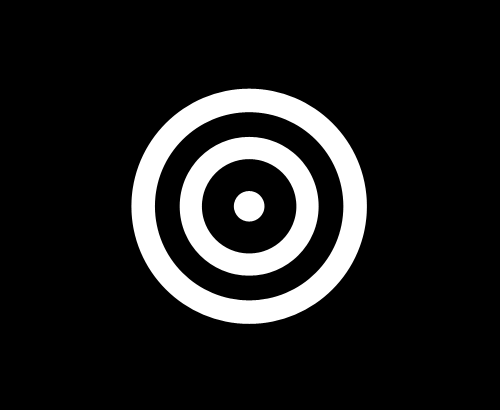
3.3利用本方法画出第二个小圆环,注意保持圆环的宽度大致相同。最后在中间加入一个小圆。最终效果如下图:
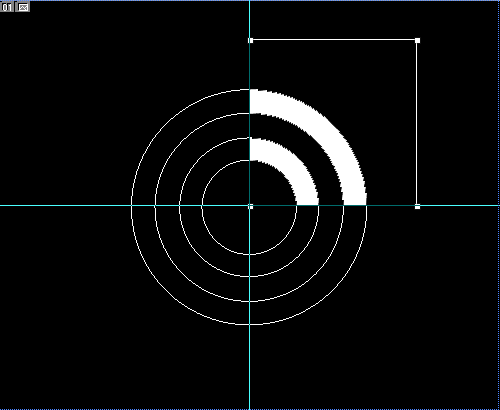
3.4利用交叉形状区域功能将圆环选出1/4的形状。
3.5最后将所有的形状合并到同一个形状图层。
3.6给做好的花纹加图层样式。
4.给图标添加高光。
5.添加一些其他的修饰,完成。最终效果图。
转载请注明原文出处《设计一个你自己的质感RSS图标》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。



















高光部分细节能多些就完美了
[回复]
so nice!
[回复]
@wgforward, thx
[回复]