动手做一个在线富文本编辑器
DK 于2010,10,02发表 | 3 评论 »
只用亲自动手做一下才知道做一个富文本编辑器是多么的复杂。这个版本只是实现了最基本的功能。
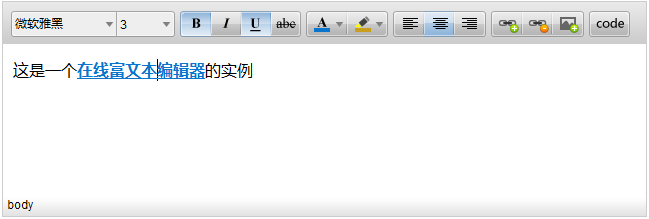
先看一下截图:

网上这方面的资料已经很多了,这里就不再一一赘述,主要的谈一下在实现过程中碰到的问题以及几个关键点。
首先这个界面让我吃尽苦头,由于样式的原因,每个按钮的样式要单独定制,视觉设计与前端的实现看来一定要考虑清楚,不然在实现的时候可能带来很多不必要的麻烦。
由于execCommand并不标准所以在MSIE和FireFox下面实现也不尽相同,包括换行,加粗,斜体,字体,字号,背景色……等等。基本上是两套实现。
在IE下设置字体和字号的时候生成的都是font标签,让人很是郁闷。
iframe不支持dom1支持的onclick等事件注册方式,所以必须要实用dom2的事件注册方式。
selection和range对于在IE和W3C支持差别是非常大的,而要解决大部分的麻烦必须要使用这两个对象,目前还在进一步的摸索中。
具体的实现和源代码会在进一步完善后放出。
转载请注明原文出处《动手做一个在线富文本编辑器》 如无特别声明,所有文章均遵守创作共用 署名-非商业-禁止演绎 3.0协议。

请问什么时候才会放出源码呢?期待ING…
[回复]
不好意思,这个编辑器就写了一个很简陋的原型,没有继续下去,实在是不好意思,时间精力有限。
[回复]
[…] 这里简单的聊一下如何实现一个简单的富文本编辑器。见以前的文章动手做一个在线富文本编辑器。 […]